おすすめプログラミング用フォント「Ricty Diminished」 作業効率に雲泥の差!

こんにちは、DUです。
本日は、ゆるいTech系の記事です。Qiitaに書くほどではないけれど、役立ちそうなトピックをこちらでは投稿していこうと思っています。
早速ですが、みなさん 「フォント」にこだわりはありますか?
私のブログをご覧の方は、エンジニア系の方が多いと思いますが、意外と周りを見渡してみても、そこまでフォントにこだわっている人を見かけることは少ないのではないでしょうか。
しかし、エンジニアこそ「フォント」にこだわらなければいけません。
いきなりですが、
1.「ShiftIt」
2.「Shiftlt」
みなさんはこの違いをパッと認識することはできますか?
私はできません(笑)
そもそも何が違うのでしょうか?
すべて小文字で書いてみましょう。
1.「shiftit」
2.「shiftlt」
これで一目瞭然ですね。私は自分で下記記事を書いているときに、読者に正しく名前が伝わっているか不安でした。
ちなみに下記記事で紹介したツールの名前は1.「shiftit」です。
エンジニアに「フォント」が大事な理由はお察しの通り、プログラミングは一文字間違えると全く動かなくなるからです。
そのリスクがある中で、違いの認識に労力がかかるようなフォントを使うのは時間のムダです。
とはいえ、ほとんどのエディタではデフォルトでそのようなフォントを採用しておりません。しかし、そこまでカッコよくもありません。
私は、ミーハーな理由「エンジニアってかっこいいな」からITの世界に入っていった人間でしたので、プログラミングスキルやWeb周りの知識を深めるよりも前に自分の開発環境をかっこよくできないか考えていました。
前置きが長くなりましたが、今回はエンジニア界隈で有名なフォント「Ricty Diminished」の紹介・インストール手順・設定方法について解説していきます!
1. Ricty Dimishedとは
まずはこちらをご覧ください。
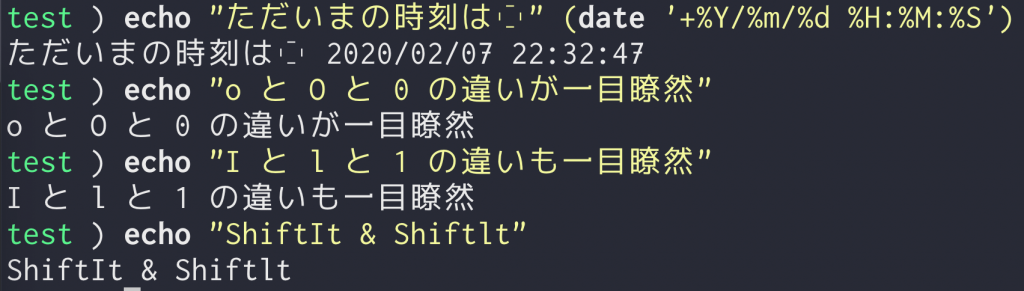
1) ローカルMacのターミナル環境(Ricty Diminished)

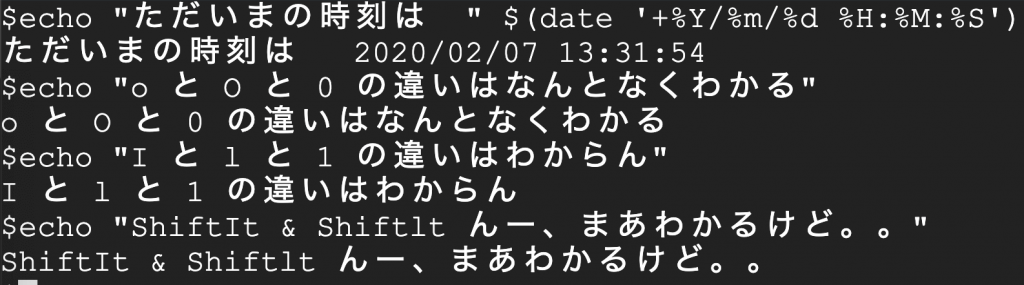
2) 本ブログのホストサーバーのターミナル環境(フォント不明)

いかがでしょうか、これだけでも以下の3点の違いが一目瞭然です。
1. 全角スペース(写真では□で表示されています) or 半角スペース
2. アルファベット「O」or 数字「0」
3. アルファベット「I」or アルファベットL小文字「l」 or 数字「1」
これらの違いはWeb開発のプログラミングでは特に重要なポイントではないでしょうか?
半角スペース2つなのか全角スペース1つなのか。アルファペット「O」なのか数字の0なのか。。挙げたらキリがありません。
これだけでも「Ricty Diminished」フォントを導入するメリットをお分かりいただけたと思います。
2. インストール手順
インストール方法はいくつかありますが、最も手軽な方法でインストールしていきましょう。
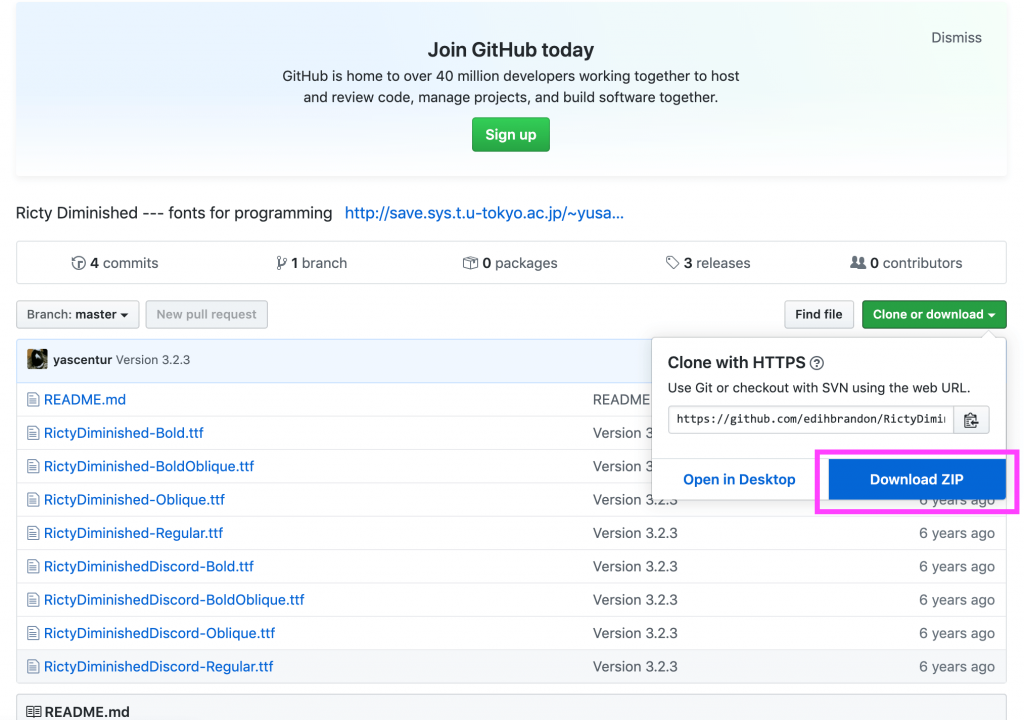
フォントダウンロード
こちらのgithubページからダウンロードしましょう。

Macのフォントブックに追加
私は「Alfred」というアプリ起動ツールを使っています。詳しくはこちらの記事を参照してください。

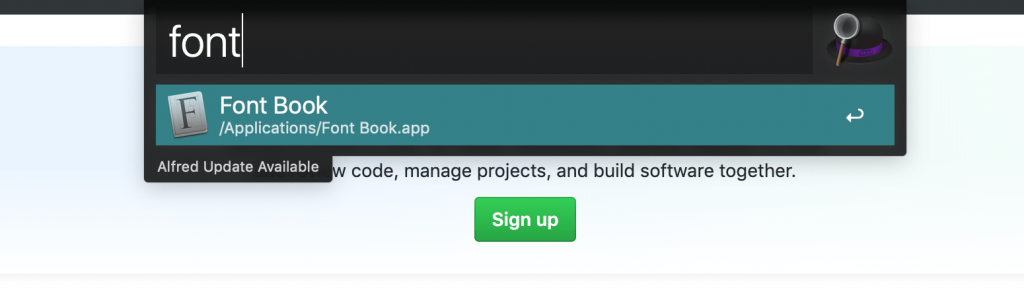
「command + space」でspotlightから"font"と打つと「font book」が候補として表示されます。
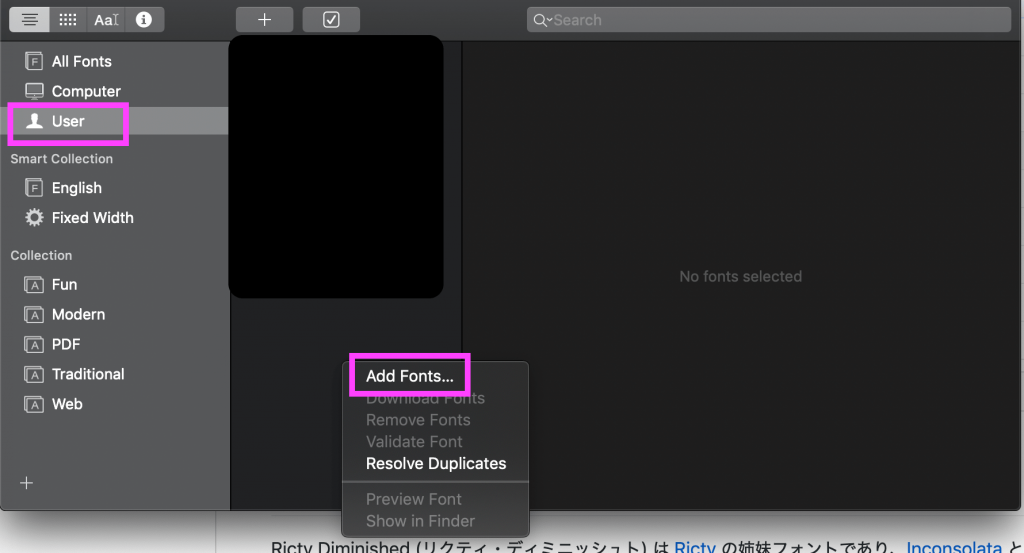
「User」を選択し右クリックすると「フォントを追加」が表示されるので、そちらをクリックしてください。

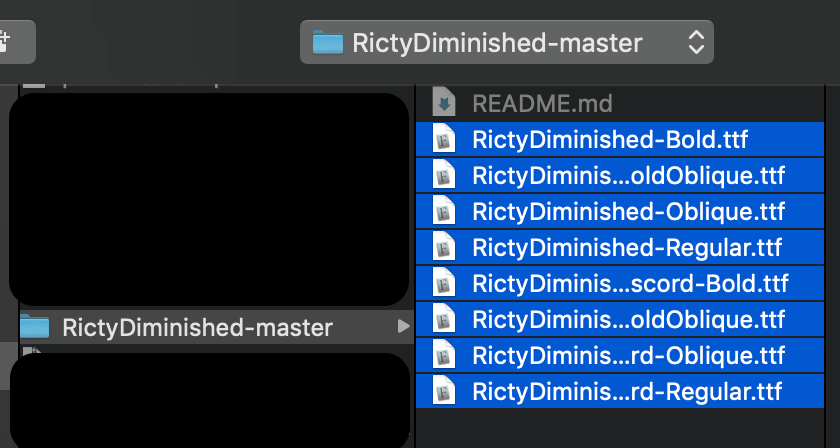
そしてzipファイルを解答したフォルダから「.ttf」ファイルを全て読み込みます。「shift」を押しながら一番上と一番下のファイルを選択すると一気に選択可能です。

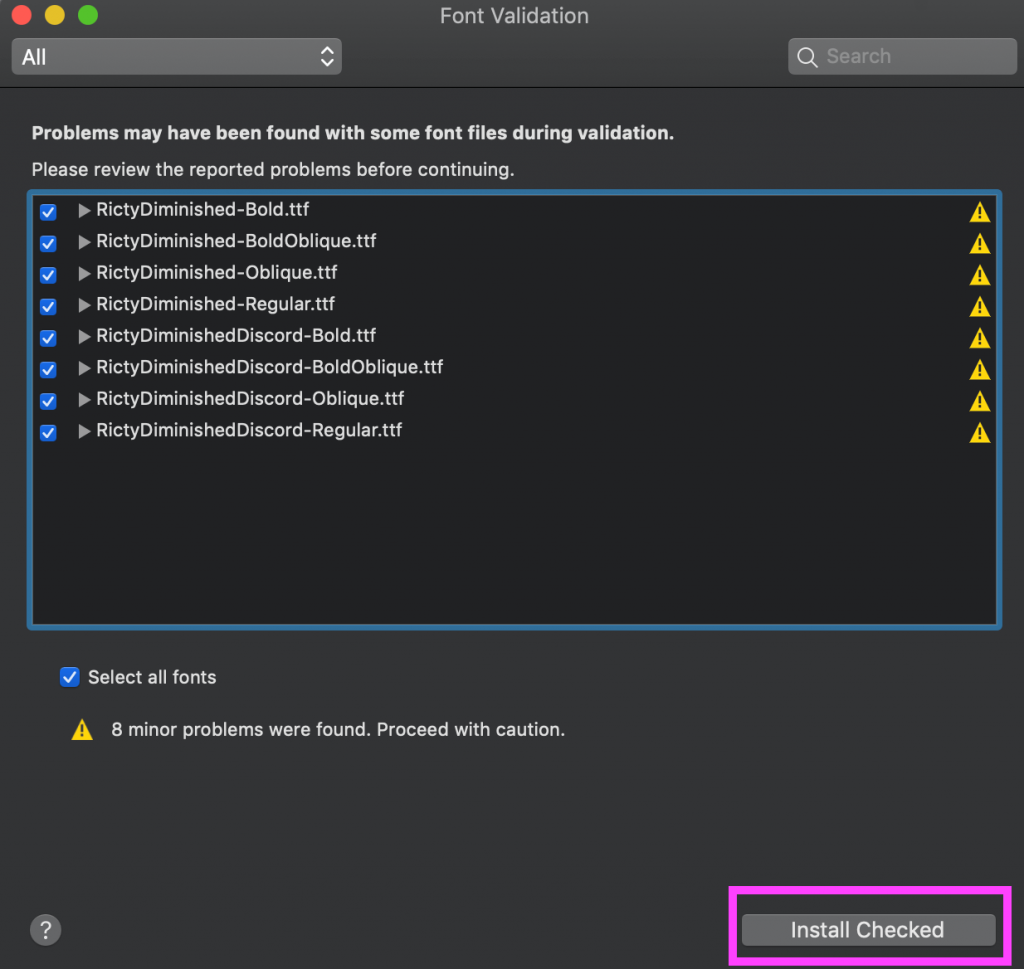
私は、下のように警告が出ていましたが、そのままインストールしても問題ありませんでした。

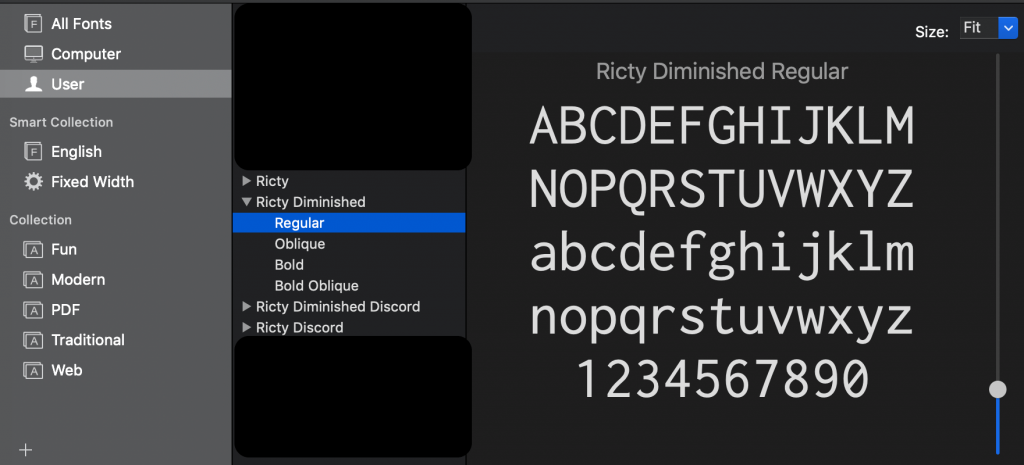
以上で、インストール完了です。下の画像のようにフォントがインストールされました。

3. 各アプリでフォント設定
設定方法は、単純に各アプリケーションの設定からフォントを選択すれば、「Ricty Diminished」が選べるようになっているはずです。
今回はターミナルツールのiTerm2から設定を変更していきましょう。
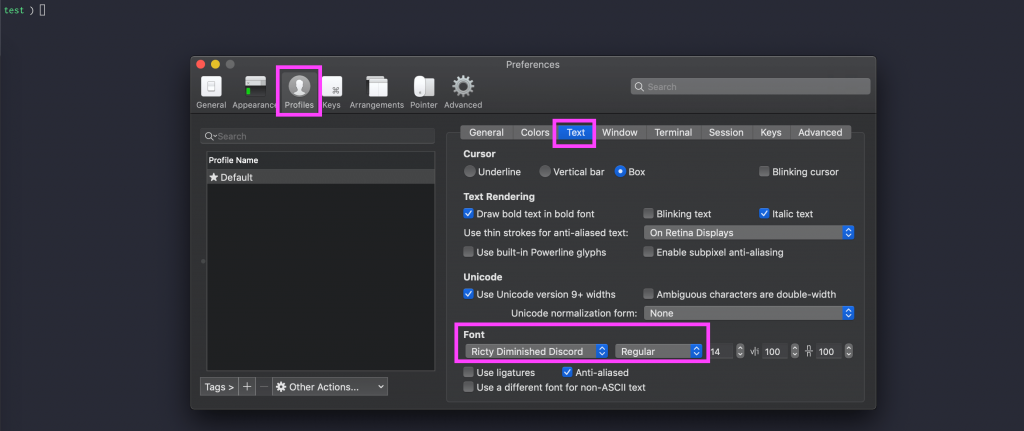
iTerm2を開き、「command + ,」をタイプするとiTerm2の「設定」が表示されます。
そして、下図のようにフォント設定を変更して終了です。



4. おわりに
いかがでしたでしょうか?
今回はオススメのフォントの1つである「Ricty Dimished」の紹介でした。
まだデフォルトのまま何も設定を変更していない方は、ぜひ参考にしてみてください。